[UXUI] Google Lighthouse를 UI/UX 개선에 활용해보자
Google Lighthouse란?

혹시 이런 경험 있으신가요?
🙋♀️ 분명 내가 만든 웹사이트인데, 뭐가 문제인지 도통 모르겠다.
🙋♀️ 사용자들이 자꾸 느리다고 하는데, 어디를 손봐야 할지 막막하다.
🙋♀️ 열심히 만들었는데, 검색 엔진에서 잘 찾아주지 않는다.
Lighthouse는 웹사이트의 성능, 접근성, SEO를 한 방에 해결해 주는 도구입니다. 웹 개발자와 UX/UI 디자이너라면 꼭 알아야 할 필수 도구죠. 페이지 로딩 속도는 물론, 사용자 경험, 접근성 문제까지 콕 집어냅니다. 게다가 검색 엔진 최적화(SEO)까지 도와준다니, UI 개선 정말 쉽죠?
Lighthouse, 어떻게 사용할까?
1. Chrome DevTools를 통한 사용
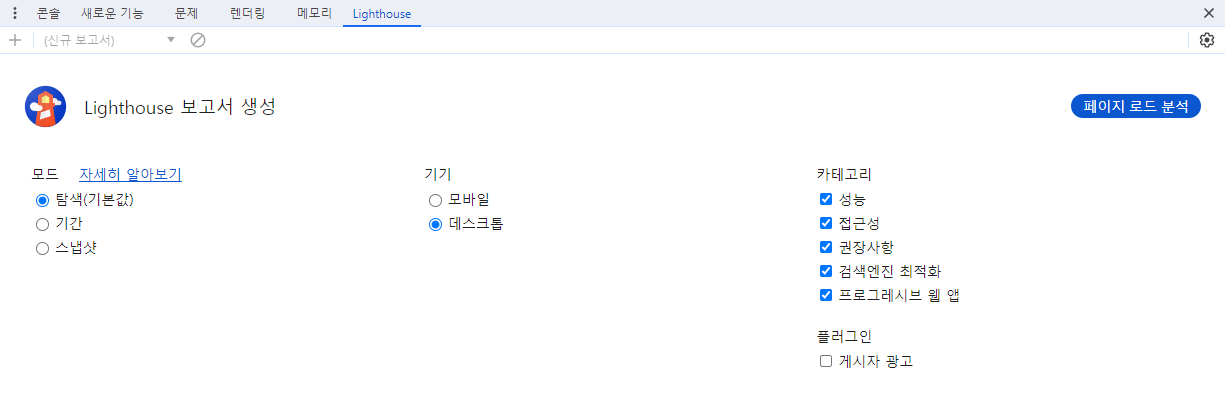
Google Chrome 브라우저에서 원하는 웹 페이지를 열고, 브라우저의 오른쪽 상단에 있는 메뉴(세 개의 점)를 클릭하고, '더보기 도구' > '개발자 도구'를 선택합니다. 개발자 도구 창에서 'Lighthouse' 탭을 찾고, 원하는 평가 항목(성능, 접근성, SEO 등)을 선택하고 'Generate report' 버튼을 클릭합니다. 몇 초에서 몇 분 안에 Lighthouse가 웹사이트를 분석하고, 평가 보고서가 만들어진답니다.
2. Command Line Interface(CLI)를 통한 사용
(이건 개발에 익숙하지 않으신 분들은 넘어가세요!)
npm install -g lighthouse
// 설치 완료...
lighthouse https://www.example.com터미널을 열고, npm install -g lighthouse 명령어를 입력하여 Lighthouse를 설치합니다. 설치가 완료되면, lighthouse [URL] 명령어를 사용하여 웹 페이지를 평가할 수 있습니다. 예를 들어, lighthouse https://www.example.com 명령어는 'example.com' 웹사이트에 대한 Lighthouse 보고서를 생성합니다.
3. 온라인 도구를 통한 사용
오픈소스 프로젝트 'WebPageTest'에서도 Lighthouse 분석 기능을 사용할 수 있습니다. 'webpagetest.org'에 접속해 분석하고 싶은 URL을 입력하고, 'Start Test' 버튼을 누르면 끝.
Lighthouse 분석 리포트 쉽게 이해하기 (성능/접근성/권장사항)

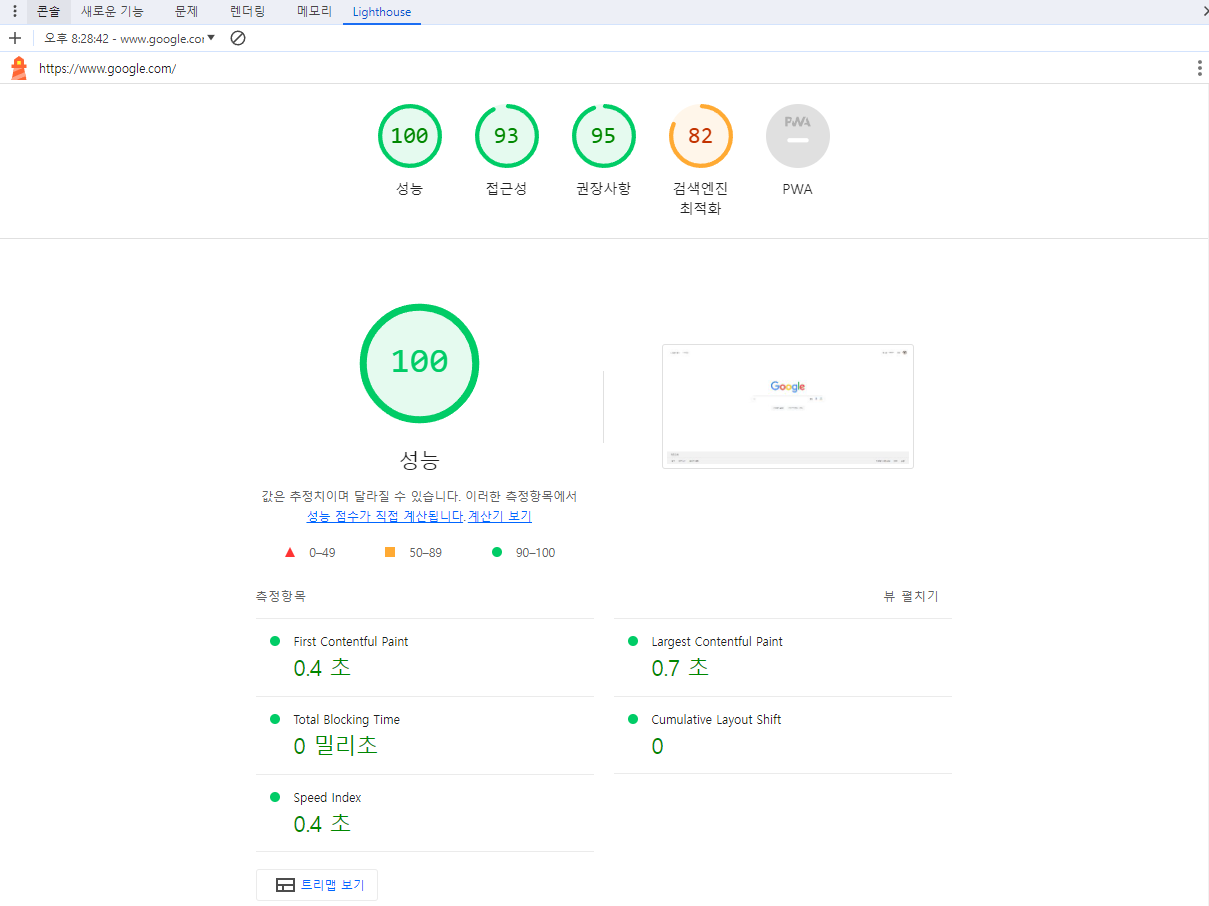
우리 회사 홈페이지는 성능 테스트에서 어떤 점수를 받을까요? Google Lighthouse의 분석 리포트는 성능, 접근성, 그리고 권장 사항에 대한 점수를 제공하여 웹사이트의 다양한 측면을 평가합니다.
1. 성능 점수 (Performance Score)
성능 점수는 페이지 로딩 시간, 상호작용 준비 상태, 시각적 안정성 등의 요소를 포함해 웹 페이지의 로딩 속도와 상호작용성을 평가합니다.
활용 방법
속도 최적화 : 리포트에서 느린 리소스를 찾아 최적화하여 페이지 로딩 시간을 단축해 보세요.
리소스 최적화 : 크기가 큰 이미지나 자바스크립트 파일을 최적화 해보세요.
렌더링 최적화 : 웹 페이지가 사용자에게 얼마나 빨리 표시되는지 분석하고 개선해 보세요.
2. 접근성 점수 (Accessibility Score)
접근성 점수는 웹사이트가 장애를 가진 사용자에게 얼마나 접근하기 쉬운지를 평가합니다. 이는 키보드 접근성, 화면 리더 호환성, 색상 대비 등을 포함합니다.
활용 방법
UI 요소 개선 : 버튼, 링크, 폼 요소들의 접근성을 개선해 보세요.
색상 대비 조정 : 적절한 색 대비를 유지하여 모든 사용자가 콘텐츠를 쉽게 읽을 수 있도록 해보세요.
대체 텍스트 사용 : 이미지 태그에 대체 텍스트를 제공하여 시각 장애가 있는 사용자도 내용을 이해할 수 있게 해보세요.
3. 권장 사항 점수 (Best Practices Score)
권장 사항 점수는 웹사이트가 보안, 모범 사례, 기타 중요한 웹 표준을 얼마나 잘 준수하고 있는지를 평가합니다.
활용 방법
보안 강화 : HTTPS 사용, 취약한 라이브러리의 사용을 피하고, 보안 취약점을 해결해 보세요.
모던 웹 표준 준수 : 최신 웹 표준을 따르고, 브라우저 간 호환성을 유지해 보세요.
코드 품질 개선 : 전역 변수의 사용을 최소화하고, 오류 처리를 적절히 수행해 보세요.
이 점수들을 통해 웹사이트의 문제점을 파악하고 개선할 방안을 도출할 수 있습니다. Lighthouse 리포트는 이러한 평가를 기반으로 개선할 수 있는 상세한 권장 사항을 제공하니, 이를 참고하여 웹사이트의 성능, 접근성 및 전반적인 품질을 향상시킬 수 있습니다.
그래서 어떻게 UX/UI 개선에 활용할 수 있을까?
1. 이미지 최적화
이미지 크기와 포맷을 최적화해 로딩 시간을 단축하고, 페이지 성능을 개선할 수 있습니다.
2. 반응형 디자인
다양한 디바이스 및 화면 크기에서의 웹사이트 호환성을 분석하고, 필요에 따라 디자인을 조정할 수 있습니다.
3. 색 대비 및 접근성
색 대비를 검토하여 시각 장애가 있는 사용자를 포함한 모든 사용자의 접근성을 개선할 수 있습니다.
4. 인터랙티브 요소의 최적화
사용자 인터랙션 요소(예: 버튼, 링크)의 배치와 사용성을 검토하고 개선할 수 있습니다.
5. 폰트 최적화
웹 폰트의 로딩 시간을 분석하고, 효율적인 폰트 로딩 전략을 적용하여 사이트 속도를 개선할 수 있습니다.
Google Lighthouse는 사용자 경험과 웹사이트 품질을 전반적으로 개선하는 데 있어 필수적인 도구입니다. 코딩을 잘 모르는 UX/UI 디자이너들도 Lighthouse의 피드백을 활용하여 디자인 결정을 내리고, 사용자 경험을 향상시키는 방향으로 웹사이트를 최적화할 수 있습니다.