⚛️ React/개념
React : array, object state 변경하는 법 (spread operator, 래핑)
Zoeeey
2023. 4. 25. 17:15
array, object state 변경하는 법
새로고침을 누르면 글 제목이 바뀌는 이벤트 만들기
* 원본 데이터 보존하기
이렇게 해도 작동하지 않는다.
function App() {
let [title, chgTitle] = useState(['쌍검사길드에서 닌자시작퀘 받기', '파판14 초보자 가이드 이벤트 진행안내', '귀여운 구부 꼬마친구를 받아보자']);
return (
<div className="App">
<div className='black-nav'><h4>블로그</h4></div>
<div className="list">
<h4>{ title[0] }</h4>
<p>2월 17일 발행</p>
</div>
<button className='btn-center' onClick={ ()=>{
let copy = title;
copy[0] = '전사로 레벨링던전 도는 방법';
chgTitle(copy);
} }>새로고침</button>
</div>
);
}이렇게란 let copy = title; 부분이다.
기존 state === 신규 state 검사를 먼저 진행 후에 바꿔주는데, 들어있는 데이터와 변수명이 달라도 같다고 판단하기 때문이다.

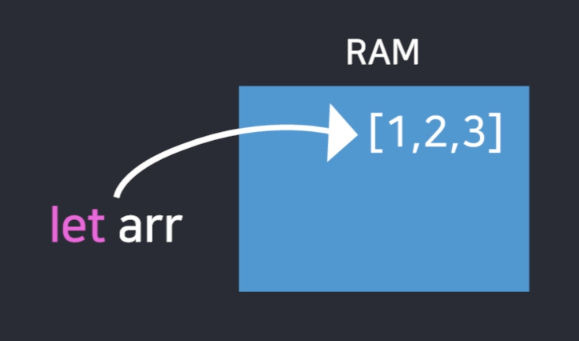
let arr = [1,2,3]같은 array/object 자료를 자바스크립트에 만들면 변수에는 그 자료가 어디 있는지 가리키는 화살표만 담겨있기 때문이다.
그래서 위 코드에서 let copy = title;를 해버리면 copy array랑 title array의 화살표만 복사되고 똑같은 값을 공유하여 copy를 변경하면 title도 자동으로 변경된다. (console.log(copy === title)해도 true가 나옴)
그렇기 때문에 이렇게 한다. (spread operator)
function App() {
let [title, chgTitle] = useState(['쌍검사길드에서 닌자시작퀘 받기', '파판14 초보자 가이드 이벤트 진행안내', '귀여운 구부 꼬마친구를 받아보자']);
return (
<div className="App">
<div className='black-nav'><h4>블로그</h4></div>
<div className="list">
<h4>{ title[0] }</h4>
<p>2월 17일 발행</p>
</div>
<button className='btn-center' onClick={ ()=>{
let copy = [...title];
copy[0] = '전사로 레벨링던전 도는 방법';
chgTitle(copy);
} }>새로고침</button>
</div>
);
}[...변수명]은 괄호를 벗겼다가 다시 괄호를 씌우는 문법으로, 화살표도 새로 써지므로 정상적으로 수정이 되게 된다.
함수가 길어지면 래핑해서 따로 빼자
함수가 길어지면 onClick 내에서 구현하면 가독성과 유지보수성이 떨어지므로, 함수를 래핑해서 넣을 수 있다.
let [title, sortTitle] = useState(['쌍검사길드에서 닌자시작퀘 받기', '파판14 초보자 가이드 이벤트 진행안내', '귀여운 구부 꼬마친구를 받아보자']);
let [like, clickLike] = useState(0);
let handleSortTitle = () => {
const sortedTitle = [...title].sort(function(a, b){
if (a < b) {
return -1;
} else if (a > b) {
return 1;
} else {
return 0;
}
})
sortTitle(sortedTitle);
};
return (
<div className="App">
<div className='black-nav'><h4>블로그</h4></div>
<div className="list">
<h4>{ title[0] }</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{ title[1] }</h4>
<p>2월 17일 발행</p>
</div>
<div className="list">
<h4>{ title[2] }</h4>
<p>2월 17일 발행</p>
</div>
<div className='btn-wrap'>
<button className='btn-center' onClick={ handleSortTitle }>가나다순 정렬</button>
</div>
</div>
);출처 : 코딩애플 https://codingapple.com/